با استفاده از ذخیرهسازی وب، برنامههای وب میتوانند دادهها را به صورت محلی در مرورگر
کاربر ذخیره کنند. قبل از HTML5، دادههای برنامه باید در کوکیها، در هر درخواست سرور
ذخیره میشد. فضای ذخیره سازی وب از امنیت بیشتری برخوردار است. و مقدار زیادی از
دادهها را میتوان به صورت محلی، بدون اینکه بر عملکرد وبسایت تاثیر بگذارد ذخیره کرد.
فضای ذخیرهسازی وب بر اساس مبدا (بر اساس دامنه و پروتکل) است. تمامی صفحات،
از یک مبدا، میتوانند به دادههای یکسانی دسترسی داشته باشند و آنها را ذخیرهسازی
کنند.سما به عنوان یک سازمان یا سایت بزرگ نیاز به یک متخصص هک و امنیت دارید.
آبجکت ذخیره سازی
برای ذخیره سازی، دو آبجکت بر روی کلاینت ارائه شده است.
Window.localStorage – ذخیرهسازی دادهها بدون تاریخ انقضا.
Window.sessionStorage – ذخیره دادهها برای یک جلسه (session)، دادهها هنگام بسته شدن تب مرورگر از بین میروند.
LocalStorage و SessionStorage از ویژگی های ذخیره سازی مرورگر هستند که در HTML5 معرفی شده اند.
این امکان را به شما می دهند تا داده ها را به صورت key-value در
مرورگرهای وب از طریق JavaScript ذخیره کنید. معمولاً اکثر مرورگرها از فضای ذخیره
سازی مرورگر 5 مگابایتی پشتیبانی می کنند و به ما امکان می دهند تا داده های
بیشتری را به طور موثر ذخیره کنیم.
اما میتوان local storage را در یک یا دو مورد نسبت به کوکی برتر شمرد؛ مواردی مثل
حجم دادههای ذخیره شده که نسبت به کوکی بیشتر میباشد و عدم ارسال با
درخواستهای ارسالی سمت سرور.
local storage
این آبجکت، دادهها را بدون هیچ تاریخ انقضایی در مرورگر ذخیره میکند. هنگام بسته شدن
مرورگر دادهها حذف نمیشوند بلکه برای استفادههای آتی در طی روزها، هفتهها و یا
سالها در دسترس هستند.

به دلیل همراه بودن کوکیها با هر درخواست HTTP، سرعت برنامههای تحت وب کاهش
پیدا میکند. همچنین در این امر دادهها بدون رمزگذاری از طریق اینترنت ارسال میشوند.
کوکی ها به حدود 4 کیلوبایت داده محدود می شوند که برای ذخیره داده های مورد نیاز
کافی نیست.
اطلاعات ذخیره شده در وضعیت LocalStorage فاقد تاریخ انقضاء میباشند و تا زمانی که
اقدام به حذف آن ننمایید، دادههای آن معتبر است. به طور خاص، برنامههای تحت وب
ممکن است بخواهند دادههای کاربر برای مواردی از جمله: صندوق پستی، اسناد کاربر و
یا ... ذخیره کنند، بنابراین راهکار استفاده از این نوع از ذخیره سازی میتواند موثر واقع
شود. استفاده از کوکیها برای این امر مناسب نیست زیرا آنها با هر درخواست منتقل
میشوند.
بین تمام تب ها و پنجره های مرورگر از یک دامنه یکسان و مشترک استفاده شده است.
داده های ذخیره شده منقضی نمی شوند. حتی اگر پنجره مرورگر بسته شود یا حتی
سیستم ریست شود، بنابراین در هر بار ارسال درخواست به سمت سرور لازم نیست، دادههای اضافهای ارسال شوند.
بنابراین میتوان گفت: از کوکی ها عمدتا جهت اشتراک اطلاعات بین سرور و کامپیوتر کاربر
استفاده می شود اما از LocalStorage جهت کاهش درخواست های HTTP بین سرور و
کامپیوتر سرور استفاده می شود و علاوه برآن، ظرفیت ذخیره سازی بیشتری را
در اختیار کاربر قرار میدهد و به دلیل ذخیره ی اطلاعات سرور در LocalStorage میزان
ترافیک بین سرویس گیرنده و سرور کاهش می یابد.
کد زیر پیاده سازی یک متغیر LocalStorage را نشان میدهد.

مثالی در مورد:
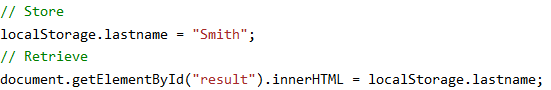
- یک localStorage با نام lastname و مقدار Smith ایجاد کنید
- مقدار lastname را بازیابی کرده و آن را به شناسه id = “result” اضافه کنید همانند زیر:

به یاد داشته باشید مقدار و یا نام به صورت رشتهای ذخیره میشوند. بنابراین در هنگام استفاده در صورت نیاز آنها را به فرمت مورد نظر تبدیل میکنیم .
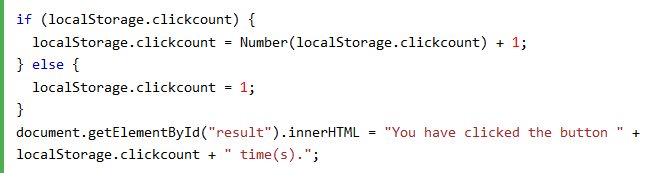
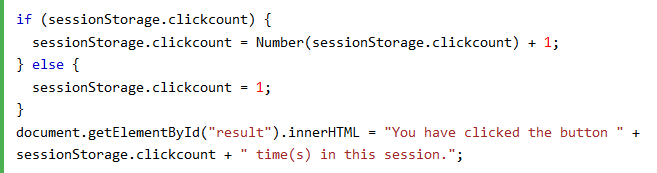
مثال بعدی، دفعات کلیکهای کاربر بر روی یک دکمه را حساب میکند و نوع مقدار را از
رشته به عدد باز میگرداند تا بتوان در شمارشگر مورد استفاده قرار گیرد.

آبجکت SessionStorage
این آبجکت با آبجکت localStorage یکسان است با این تفاوت که اطلاعات ذخیره شده در
آن تا زمان بسته شدن تب مرورگر، معتبر میباشند. با بسته شدن تب فعلی مرورگر،
تمامی اطلاعات ذخیره شده از بین خواهند رفت.
SessionStorage برای سناریوهایی طراحی شده است که کاربر در آن یک تراکنش را
انجام می دهد ، اما می تواند همزمان چندین تراکنش را در پنجرههای مختلف انجام دهد.
به عنوان مثال اگر کاربری برای خریداری بلیط هواپیما به صورت همزمان از دو پنجره متفاوت
از یک سایت اقدام کند؛ اگر پیگیری خرید کاربر براساس کوکی باشد، در صورت کلیک کاربر
از یک پنجره به پنجره دیگر دو بلیط برای یک پرواز خریداری خواهد شد.
مثال زیر تعداد دفعات کلیلک کاربر برروی دکمه را حساب و ذخیره میکند.

ذخیره اطلاعات حساس بروی یک دستگاه local میتواند با ریسک همراه باشد و منجر به
ایجاد یک حفره امنیتی شود. بنابراین دادههای SessionStorage بایستی بلافاصله بعد از
منقضی شدن نشست توسط مرورگرها حذف شود.
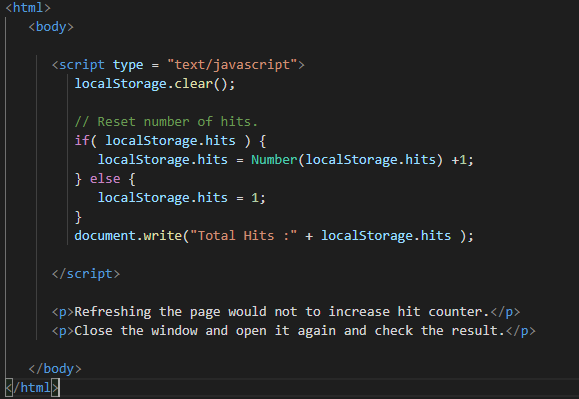
با استفاده از کد زیر میتوان فضای ذخیره سازی محلی را به طور کامل پاک کرد:

بررسی امنیتی LocalStorage و SessionStorage
هر دو مورد ذخیره سازی دامنه خاص هستند. این بدین معنی است که نمیتوانید از یک زیر
دامنه به یک زیر دامنه دیگر به آبجکت storage دسترسی پیدا کنید، به عنوان مثال از
support.abc.com نمیتوان به localstorage و SessionStorage از home.abc.com
دسترسی پیدا نمود، حتی آنها به دامنه اصلی abc.com تعلق داشته باشند. بنابراین، از
چندین برنامه میزبان با یک منبع اصلی خودداری کنید، همه آنها از یک آبجکت localStorage
مشترک استفاده می کنند، به جای آن از زیر دامنه های مختلف استفاده می کنند.
هر دو مورد ذخیره سازی، پروتکل خاص هستند.
به عنوان مثال، یک وب سایت میزبان از طریق HTTPS نمی تواند به آبجکتStorage همان وب سایت میزبانی شده
از طریق HTTP دسترسی داشته باشد.
آسیب پذیری در برابر حملات Cross Site Scripting (XSS)
حملات XSS اسکریپت های مخربی را به برنامه های وب تزریق می کند و متأسفانه،
LocalStorage و SessionStorage هر دو در برابر حملات XSS آسیب پذیر هستند. از
حملات XSS می توان برای بدست آوردن داده ها از اشیا storage ذخیره سازی و افزودن
اسکریپت های مخرب به داده های ذخیره شده استفاده کرد. اما باید در نظر گرفت هر
احراز هویتی که برنامه شما نیاز دارد، توسط یک کاربر با امتیازات محلی برای دستگاهی
که داده در آن ذخیره شده است ، قابل دور زدن است. بنابراین توصیه می شود اطلاعات
حساس را در حافظه محلی ذخیره نکنید.
شناسه های نشست را در حافظه محلی ذخیره نکنید زیرا داده ها همیشه توسط
JavaScript قابل دسترسی هستند، اما کوکی ها می توانند با استفاده از پرچم httpOnly
این خطر را کاهش دهند.
خلاصه و نتیجه گیری
می توانید LocalStorage و یا SessionStorage را بر اساس نیاز خود انتخاب کنید. اگر
برنامه شما نیاز به اشتراک گذاری داده ها در چندین پنجره، مرورگر و تب دارد، از
LocalStorage استفاده کنید در غیر این صورت از SessionStorage استفاده نمایید.
SessionStorage و LocalStorage هر دو در برابر حملات XSS آسیب پذیر هستند. بنابراین
از ذخیره اطلاعات حساس در حافظه مرورگر خودداری کنید.
توصیه می شود در موارد زیر از فضای ذخیره سازی مرورگر استفاده نمایید:
- داده ها حساس نباشند
- اندازه Payload کمتر از 5 مگابایت باشد
- عملکرد بالا، ضروری نباشد
[2] blog.bitsrc.io
[3] medium.com


